Setelah itu, ikuti lagkah-langkah di bawah ini:
- Buatlah 2 buah persegi dengan ukuran yang sama, caranya buat satu persegi dengan semnggunakan rectangle, pilih yang segi 4 dan bentuklah sambil menekan tombol [Shift] di keyboard agar semua sisinya sama. Setelah itu, bentuk menjadi kubus dengan menghubungkan kedua persegi dengan menggunakan line tool. Untuk membuat garis putus-putus, klik pada garis yang akan dibuat (sebelum itu, gunakan dulu selection tool, kemudian ganti style garisnya menjadi dashed.
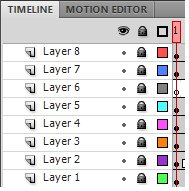
- Buatlah layer sebanyak yang dibutuhkan, 1 layer untuk kubus, 24 layer untuk rusuknya dan 6 layer untuk warna bidangnya. Susunannya yang paling ideal ialah layer 1 untuk kubus dan setiap setelah 4 layer (kecuali layer 1 untuk kubus), sisakan 1 layer untuk mengatur warna di setiap bidangnhya.
- Untuk membuat rusuk, tiap layer yang sudah dialokasikan untuk rusuk diisi 1 buah rusuk tiap layernya. Ukuran tiap layer harus sama agar terlihat rapih. Caranya, tinggal copy dari layer sebelumnya, dan susun secara rapih ke bawah
- Setelah itu, untuk menggerakkan dari rusuk ke bentuk kubus, pilih salah satu layer dari rusuk. Klik kanan pada timeline, kemudian pilih convert to keyframe untuk membuat keyframe. Kelang lagi beberapa kotak di timelinenya, kemudian buat keyframe lagi dengan cara yang sama. Setelah itu klik pada titik hitam di keyframe yang di sebelah kanan, kemudian gerakkan rusuk kubus kea rah kubus, setelah itu, warnai rusuknya dengan warna yang berbeda dengan rusuk pada kubus. Jika sudah selesai, klik kanan pada timeline di antara kedua keyframe tadi, kemudian pilih create shape tween untuk membuat gerakan dari rusuk yang di tempat awal ke bagian rusuk kubusnya. Untuk layer rusuk yang berikutnya, bisa diberi jeda beberapa kotak, agar gerakannya lebih bagus. Lakukan ini juga pada layer-layer rusuk yang lainnya. Tips: saat mengedit layer, disarankan agar layer yang lainnya di lock agar layer yang lain tidak teredit juga. Untuk mengatur kecepatannya, sesuaikan fpsnya agar gerakan lebih enak dilihat.
- Untuk pewarnaan bidang, pilih layer yang khusus untuk mewarnai bidangnya. Buat keyframe pada beberapa kotak setelah layer sebelumnya (Untuk jeda). Kemudian buat bangun yang sama dengan bidang yang akan di warnai dengan menggunakan rectangle tool. Pilih warna yang transparan untuk warna kotaknya, dan pilih warna yang sama dengan rusuk yang telah ditambahkan pada kubus untuk warna garisnya. Kemudian warnai bidang dengan memilih warna yang disukai dengan menggunakan paint bucket tool. Pada layer ini, alfa pada warnanya dijadikan 0% agar terlihat transparan. Kemudian, buat keyframe lagi di timelinenya untuk memberi warnannya. Karena yang tadi sudah diberi warna, kita tinggal mengubah alfa pada colornya. Naikkan menjadi 30%-40% agar warna masih tetap terlihat transparan. Klik kanan lagi di antara kedua keyframe, pilih create shape tween untuk memberikan efek warnanya.


- Demikianlah cara membuat animasi kubus sederhana, anda dapat menambahkan teks dengan text tool untuk memberikan identitas dari pembuat animasinya. Gunakan cara-cara yang sama untuk membuat teks menjadi lebih menarik.


























0 komentar:
Posting Komentar
Pembaca yang baik meninggalkan jejak dengan komentar, silahkan isi komentar dengan kata-kata yang sopan. Anda sopan, kami segan.