Adobe Flash Player dulu bernama Macromedia Flash, adalah program untuk membuat animasi yang menarik, dapat berupa games, multimedia pembelajaran, maupun multimedia lainnya yang dapat dibuat menjadi interaktif.
Workspace
Workspace adalah tampilan aplikasi pada saat kita mengolah pekerjaan kita.
Berikut adalah bagian dari workspace pada adobe flash :
1. Stage
Stage digunakan untuk memainkan objek-objek yang akan diberi animasi. Dalam stage kita dapat membuat gambar, teks, memberi warna dan lain-lain.
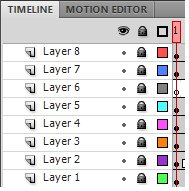
2. Timeline
Timeline/garis waktu merupakan komponen yang digunakan untuk mengatur atau mengontrol jalannya animasi. Timeline terdiri dari beberapa layer. Layer digunakan untuk menempatkan satu atau beberapa objek dalam stage agar dapat diolah dengan objek lain. Setiap layer terdiri dari frame-frame yang digunakan untuk mengatur kecepatan animasi. Semakin panjang frame dalam layer, maka semakin lama animasi akan berjalan.
Pada Timeline terdapat :
3. Library
Panel Library mempunyai fungsi sebagai perpustakaan simbol/media yang digunakan dalam animasi yang sedang dibuat. Simbol merupakan kumpulan gambar baik movie, tombol (button), sound, dan gambar statis (graphic).
4. Action dan Properties
Action dalam pengertiannya adalah bahasa pemrogaman Flash yang digunakan untuk membuat halaman Web, Animasi, Game dan Aplikasi Interaktif. Bahkan fungsi Action Script saat ini banyak digunakan untuk mengembangkan Game dan aplikasi online pada smartphone seperti Android dan Iphone.
Panel properties adalah panel yang akan berubah tampilan dan fungsinya mengikuti bagian mana yang sedang diaktifkan. Misalnya Anda sedang mengaktifkan Line tool, maka yang muncul pada jendela properties adalah fungsi-fungsi untuk mengatur line/garis seperti besarnya garis, bentuk garis, dan warna garis.
5. Panel Tool
Panel Tool adalah panel berisi berbagai macam tool.
Tool-tool tersebut dikelompokkan menjadi empat kelompok :
Tools Area, berisi tombol-tombol untuk membuat dan mengedit gambar,
View Area, untuk mengatur tampilan lembar kerja,
Colors Area, menentukan warna yang dipakai saat mengedit,
Option Area, alat bantu lain untuk mengedit gambar.
Panel Toolpada Adobe Flash CS 3
Text
Ada 3 Jenis text pada adobe flash, yaitu static text, dynamic text dan input text
Ketiganya sama-sama untuk menampilkan teks pada flash, perbedaannya terdapat pada fungsi dan cara memasukkan teksnya.
Breaking Text Apart
FLASH memiliki fitur untuk memecah teks menjadi simbol per karakter untuk
dipisahkan ke dalam text block yang berbeda. Teknik ini dinamakan Break
Apart dan hanya berlaku untuk Static text. Setelah melakukan Break Apart,
maka tulisan tidak lagi menjadi sebuah kalimat utuh, melainkan terpisah
menjadi karakter per karakter. Pemisahan seperti ini memungkinkan kita
untuk melakukan animasi untuk setiap huruf secara terpisah.
Perhatikan bahwa setelah melakukan Break Apart terhadap sebuah kalimat,
maka kalimat tersebut akan terpecah kedalam huruf per huruf setiap bloknya. Ternyata, huruf juga bisa dilakukan Break Apart kembali. Huruf yang kembali di Break Apart berubah menjadi komponen garis dan warna, bukan lagi menjadi suatu huruf. Dengan kata lain, menjadi sebuah grafik vektor . Sehingga teks yang sudah di Break Apart tidak bisa di edit kembali. Namun dapat anda ubah-ubah bentuknya, atau anda hapus di beberapa bagian, bahkan menambahkan beberapa bagian sehingga menjadi sebuah bentuk yang baru.
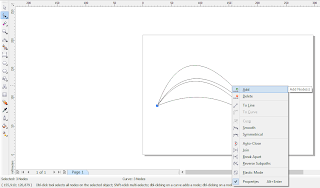
Cara membuat Break Apart Text yaitu :
1. Gunakan Selection Tool dan pilih text block.
2. Pilih menu Modify (atau klik kanan) > Break Apart.
Setiap karakter pada teks yang dipilih dipisahkan dalam text block yang berbeda
3. Kembali pilih menu Modify (atau klik kanan) > Break Apart untuk
mengubah huruf menjadi grafik vector.
Linking Text
linking teks adalah cara membuat suatu link dari teks. Teks yang dijadikan link agar bisa terhubung ke suatu link website di internet. Cara untuk melakukan Linking Text pertama dengan memblok kata/ kalimat yang ingin diberi link, kemudian klik icon link di panel properties, kemudian input link website yang anda inginkan.
Grafis
Ada 2 jenis grafis, yaitu vektor dan bitmap. Menurut wikipedia,
Gambar vektor atau grafik vektor merupakan gambar digitalyang berbasiskan persamaan matematis. Gambar Vektor terdiri dari penggabungan koordinat-koordinat titik menjadi garis atau kurva untuk kemudian menjadi sebuah objek, sehingga gambar tidak menjadi pecah walaupun diperbesar atau diperkecil. Gambar vektor umumnya memiliki ukuran yang lebih kecil bila dibandingkan dengan gambar bitmap. Beberapa format gambar vektor di antaranya: SVG, EPS, dan CDR . Sedangkan Bitmap adalah representasi dari citra grafis yang terdiri dari susunan titik yang tersimpan di memori komputer. Dikembangkan oleh Microsoft dan nilai setiap titik diawali oleh satu bit data untuk gambar hitam putih, atau lebih bagi gambar berwarna. Keduanya merupakan gambar yang sama, tapi perbedaannya adalah pembentuk gambarnya. Berikut perbedaan keduanya:
Vektor
1. Gambar tetap jelas ketika di perbesar
2. Ukuran File yang dihasilkan kecil
3. Tersusun oleh garis dan kurva
4. Kualitas grafis tidak bergantung dari banyaknya pixel
Bitmap
1. Gambar kurang jelas ketika di perbesar
2. Ukuran File yang dihasilkan besar
3. Tersusun atas titik-titik/dot
4. Kualitas grafis bergantung dari banyaknya pixel
Mengenal lebih dalam mengenai Motion Tween dan Shape Tween, Pada program flash terdapat 2 (dua) jenis animasi yaitu Animasi Motion Tween dan Animasi Shape Tween.
1.Motion Tween
Motion Tween adalah pergerakan suatu objek dari keadaan awal sampai keadaan akhir. sebagai contoh anda ingin menggerakan suatu bola dari kiri ke kanan, dengan adanya motion tween kita bisa menggunakan sedikit objek tanpa harus membuat banyak objek, untuk contoh animasi Tween bisa anda lihat gambar dibawah ini.

2.Shape Tween
Shape Tween adalah perubahan bentuk dari suatu objek ke objek lain. untuk Shape Tween objek yang dianimasikan harus berjenis Shape, untuk ukuran file yang dihasilkan Shape Tween lebih besar dibandingkan motion Tween.
Simbol dalam flash
Simbol dalam flash untuk mengubah sebuah obyek menjadi suatu tipe obyek yang cocok sehingga dapat di gunakan sesuai obyek yang diperlukan untuk menjadi sebuah animasi.
Format Publishing pada Flash
Format Publishing yang biasa digunakan pada flash yaitu: (.swf), (.html) dan (.exe)
(.swf)
swf (shockwave flash) adalah format yang paling sering diguakan dalam publishing flash karena menampilkan animasi yang ukurannya lebih kecil dari animasi 2D lainnya. Biasanya pada Adobe flash, saat melakukan pengetesan file, file ini otomatis ada di direktori yang sama dan nama file yang sama dengan proyek flash yang kita buat (dengan pengetesan menggunakan Ctrl + Enter).
(.html)
Format ini biasanya digunakan untuk membuat website aagar tampilannya lebih menarik.
(.exe)
Windows projector dapat mengeksport file flash menjadi format (.exe) ini. Format ini biasanya digunakan untuk membuat aplikasi pada sistem operasi Windows.
Referensi :
http://sopiyan-29november.blogspot.com/2011/04/mengenal-adobe-flash-cs3.html
http://flasholix.blogspot.com/
http://warungflash.com/
http://www.stmik-banjarbaru.ac.id/
http://repository.politekniktelkom.ac.id/Courseware/
http://aravir-rose.blogspot.com/2009/09/shape-tween-di-flash.html
www.aaezha.com/2012/11/perbedaan-grafis-vektor-dan-bitmap.html
http://id.wikipedia.org/
chugygogog.blogspot.com/2010/01/motion-tween-dan-shape-tween.html
http://mohkaris.blogspot.com/2009/07/teknik-animasi-sederhana-animasi.html
Workspace
Workspace adalah tampilan aplikasi pada saat kita mengolah pekerjaan kita.
Berikut adalah bagian dari workspace pada adobe flash :
1. Stage
Stage digunakan untuk memainkan objek-objek yang akan diberi animasi. Dalam stage kita dapat membuat gambar, teks, memberi warna dan lain-lain.
2. Timeline
Timeline/garis waktu merupakan komponen yang digunakan untuk mengatur atau mengontrol jalannya animasi. Timeline terdiri dari beberapa layer. Layer digunakan untuk menempatkan satu atau beberapa objek dalam stage agar dapat diolah dengan objek lain. Setiap layer terdiri dari frame-frame yang digunakan untuk mengatur kecepatan animasi. Semakin panjang frame dalam layer, maka semakin lama animasi akan berjalan.
Pada Timeline terdapat :
- Frame dan Keyframe
Frame dan Keyframe memiliki fungsi yang hampir sama. Fungsi keduanya sama, digunakan uuntuk mengatur lamanya timeline, perbedaannya, jika pada frame, jika waktunya ditambah dan gambar pada frame setelahnya diubah, maka gambar pada frame sebelumnya juga ikut berubah, sedangkan pada keyframe, jika gambar pada frame setelahnya diubah, maka gambar pada frame sebelumnya tetap/ tidak berubah. Adapula istilah single keyframe, yaitu sebuah keyframe yang dipasang pada layer timeline yang dipasang satu-persatu. - Motion Tweened Frame
Motion Tweened Frameadalah adalah animasi yang menggunakan 2 buah frame kunci atau lebih, sedangkan pergerakan antara frame awal dan frame akhir (antar frame kunci) akan dikerjakan flash secara otomatis. - Shape Tweened Frame
Shape Tween adalah fitur di Flash yang memungkinkan untuk mengubah suatu bentuk menjadi bentuk yang lain. Dengan Shape Tween kita bisa membuat animasi lingkaran menjadi kotak atau bentuk yang lain. Animasi shape tween adalah animasi perubahan bentuk ataupun perubahan ukuran, dimana terjadi sebuah perubahan dari 1 bentuk kebentuk lainnya.
- Labeled Frame
Labeled frame digunakan oleh desainer untuk merujuk ke lokasi atau tempat dalam timeline animasi. - Scripted Frame
Scripted frame adalah Actionscript yang diletakan pada frame, atau juga sering disebut FrameScript. FrameScript ini hanya bisa dilakukan pada keyframe atau blankkeyframe.untuk melihat frame yang telah diberikan script terdapat tanda berupahurup 'a' kecil yang menandakan keberadaan sebuah Script.
3. Library
Panel Library mempunyai fungsi sebagai perpustakaan simbol/media yang digunakan dalam animasi yang sedang dibuat. Simbol merupakan kumpulan gambar baik movie, tombol (button), sound, dan gambar statis (graphic).
4. Action dan Properties
Action dalam pengertiannya adalah bahasa pemrogaman Flash yang digunakan untuk membuat halaman Web, Animasi, Game dan Aplikasi Interaktif. Bahkan fungsi Action Script saat ini banyak digunakan untuk mengembangkan Game dan aplikasi online pada smartphone seperti Android dan Iphone.
Panel properties adalah panel yang akan berubah tampilan dan fungsinya mengikuti bagian mana yang sedang diaktifkan. Misalnya Anda sedang mengaktifkan Line tool, maka yang muncul pada jendela properties adalah fungsi-fungsi untuk mengatur line/garis seperti besarnya garis, bentuk garis, dan warna garis.
5. Panel Tool
Panel Tool adalah panel berisi berbagai macam tool.
Tool-tool tersebut dikelompokkan menjadi empat kelompok :
Tools Area, berisi tombol-tombol untuk membuat dan mengedit gambar,
View Area, untuk mengatur tampilan lembar kerja,
Colors Area, menentukan warna yang dipakai saat mengedit,
Option Area, alat bantu lain untuk mengedit gambar.
Panel Toolpada Adobe Flash CS 3
Text
Ada 3 Jenis text pada adobe flash, yaitu static text, dynamic text dan input text
- Static Text
Static Text adalah teks yang tidak mengalami perubahan dari awal hingga akhir. bersifat tetap (statis). Digunakan untuk menampilkan kata/kalimat yang hanya dapat diubah bentuk dan isinya saat berada di Flash. - Dynamic Text
Dynamic text, jenis text yang dinamis yang menampilkan teks-teks yang dapat di-update. Digunakan untuk menampilkan kata/kalimat yang dapat berubah sewaktu-waktu. Untuk mengubah bentuk dan isinya anda dapat menggunakan actionscript. - Input text
Input text, yaitu sebuah field text yang memungkinkan user untuk dapat menginputkan teks pada form aplikasi yang dibuat. Digunakan untuk memasukkan kata/kalimat sesuai keinginan user/pengguna. Untuk mengubah bentuk dan isinya anda juga dapat menggunakan actionscript.
Ketiganya sama-sama untuk menampilkan teks pada flash, perbedaannya terdapat pada fungsi dan cara memasukkan teksnya.
Breaking Text Apart
FLASH memiliki fitur untuk memecah teks menjadi simbol per karakter untuk
dipisahkan ke dalam text block yang berbeda. Teknik ini dinamakan Break
Apart dan hanya berlaku untuk Static text. Setelah melakukan Break Apart,
maka tulisan tidak lagi menjadi sebuah kalimat utuh, melainkan terpisah
menjadi karakter per karakter. Pemisahan seperti ini memungkinkan kita
untuk melakukan animasi untuk setiap huruf secara terpisah.
Perhatikan bahwa setelah melakukan Break Apart terhadap sebuah kalimat,
maka kalimat tersebut akan terpecah kedalam huruf per huruf setiap bloknya. Ternyata, huruf juga bisa dilakukan Break Apart kembali. Huruf yang kembali di Break Apart berubah menjadi komponen garis dan warna, bukan lagi menjadi suatu huruf. Dengan kata lain, menjadi sebuah grafik vektor . Sehingga teks yang sudah di Break Apart tidak bisa di edit kembali. Namun dapat anda ubah-ubah bentuknya, atau anda hapus di beberapa bagian, bahkan menambahkan beberapa bagian sehingga menjadi sebuah bentuk yang baru.
Cara membuat Break Apart Text yaitu :
1. Gunakan Selection Tool dan pilih text block.
2. Pilih menu Modify (atau klik kanan) > Break Apart.
Setiap karakter pada teks yang dipilih dipisahkan dalam text block yang berbeda
3. Kembali pilih menu Modify (atau klik kanan) > Break Apart untuk
mengubah huruf menjadi grafik vector.
Linking Text
linking teks adalah cara membuat suatu link dari teks. Teks yang dijadikan link agar bisa terhubung ke suatu link website di internet. Cara untuk melakukan Linking Text pertama dengan memblok kata/ kalimat yang ingin diberi link, kemudian klik icon link di panel properties, kemudian input link website yang anda inginkan.
Grafis
Ada 2 jenis grafis, yaitu vektor dan bitmap. Menurut wikipedia,
Gambar vektor atau grafik vektor merupakan gambar digitalyang berbasiskan persamaan matematis. Gambar Vektor terdiri dari penggabungan koordinat-koordinat titik menjadi garis atau kurva untuk kemudian menjadi sebuah objek, sehingga gambar tidak menjadi pecah walaupun diperbesar atau diperkecil. Gambar vektor umumnya memiliki ukuran yang lebih kecil bila dibandingkan dengan gambar bitmap. Beberapa format gambar vektor di antaranya: SVG, EPS, dan CDR . Sedangkan Bitmap adalah representasi dari citra grafis yang terdiri dari susunan titik yang tersimpan di memori komputer. Dikembangkan oleh Microsoft dan nilai setiap titik diawali oleh satu bit data untuk gambar hitam putih, atau lebih bagi gambar berwarna. Keduanya merupakan gambar yang sama, tapi perbedaannya adalah pembentuk gambarnya. Berikut perbedaan keduanya:
Vektor
1. Gambar tetap jelas ketika di perbesar
2. Ukuran File yang dihasilkan kecil
3. Tersusun oleh garis dan kurva
4. Kualitas grafis tidak bergantung dari banyaknya pixel
Bitmap
1. Gambar kurang jelas ketika di perbesar
2. Ukuran File yang dihasilkan besar
3. Tersusun atas titik-titik/dot
4. Kualitas grafis bergantung dari banyaknya pixel
Motion Tween dan Shape Tween
Mengenal lebih dalam mengenai Motion Tween dan Shape Tween, Pada program flash terdapat 2 (dua) jenis animasi yaitu Animasi Motion Tween dan Animasi Shape Tween.
1.Motion Tween
Motion Tween adalah pergerakan suatu objek dari keadaan awal sampai keadaan akhir. sebagai contoh anda ingin menggerakan suatu bola dari kiri ke kanan, dengan adanya motion tween kita bisa menggunakan sedikit objek tanpa harus membuat banyak objek, untuk contoh animasi Tween bisa anda lihat gambar dibawah ini.

2.Shape Tween
Shape Tween adalah perubahan bentuk dari suatu objek ke objek lain. untuk Shape Tween objek yang dianimasikan harus berjenis Shape, untuk ukuran file yang dihasilkan Shape Tween lebih besar dibandingkan motion Tween.
Simbol dalam flash
Simbol dalam flash untuk mengubah sebuah obyek menjadi suatu tipe obyek yang cocok sehingga dapat di gunakan sesuai obyek yang diperlukan untuk menjadi sebuah animasi.
- Tipe simbol grafik
Tipe simbol ini digunakan untuk membuat sebuah obyek yang berbentuk grafik - Tipe simbol movie clip
Tipe simbol ini digunakan untuk membuat sebuah obyek film/movie - Tipe simbol button
Tipe simbol ini untuk membuat sebuah obyek yang bisa interaksi kepada pengguna / tombol
- Tweening pada simbol
Tipe simbol yang berada pada sebuah tweening . Tweening adalah proses menganimasikan objek dengan cara memberikan perubahan bentuk / posisi objek yang terletak di frame awal atau di akhir frame sehingga akan terbentuk frame-frame baru diantara frame awal dan frame akhir.
Format Publishing pada Flash
Format Publishing yang biasa digunakan pada flash yaitu: (.swf), (.html) dan (.exe)
(.swf)
swf (shockwave flash) adalah format yang paling sering diguakan dalam publishing flash karena menampilkan animasi yang ukurannya lebih kecil dari animasi 2D lainnya. Biasanya pada Adobe flash, saat melakukan pengetesan file, file ini otomatis ada di direktori yang sama dan nama file yang sama dengan proyek flash yang kita buat (dengan pengetesan menggunakan Ctrl + Enter).
(.html)
Format ini biasanya digunakan untuk membuat website aagar tampilannya lebih menarik.
(.exe)
Windows projector dapat mengeksport file flash menjadi format (.exe) ini. Format ini biasanya digunakan untuk membuat aplikasi pada sistem operasi Windows.
....
Itulah sedikit informasi mengenai flash, semoga informasi ini bermanfaat
....
Referensi :
http://sopiyan-29november.blogspot.com/2011/04/mengenal-adobe-flash-cs3.html
http://flasholix.blogspot.com/
http://warungflash.com/
http://www.stmik-banjarbaru.ac.id/
http://repository.politekniktelkom.ac.id/Courseware/
http://aravir-rose.blogspot.com/2009/09/shape-tween-di-flash.html
www.aaezha.com/2012/11/perbedaan-grafis-vektor-dan-bitmap.html
http://id.wikipedia.org/
chugygogog.blogspot.com/2010/01/motion-tween-dan-shape-tween.html
http://mohkaris.blogspot.com/2009/07/teknik-animasi-sederhana-animasi.html